 出てきたウィンドウにモグラを叩くハンマーを描いてください。
出てきたウィンドウにモグラを叩くハンマーを描いてください。
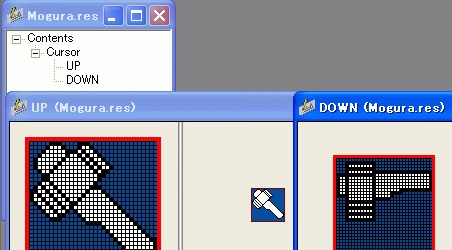
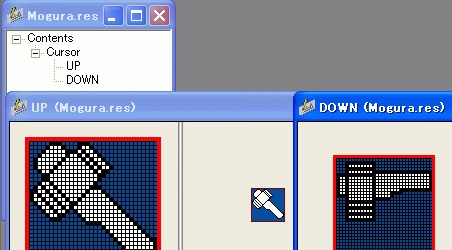
簡単なもぐら叩きを作ってみましょう。今回は、まずカーソルから作ってみます。・・・とその前に、プロジェクトの保存をしておきます。「ファイル」→「全て保存」で保存をして下さい。保存する場所は、お任せします。カーソルの作成ですが、カーソルはイメージエディタで作成することが出来ます。「ツール」→「イメージエディタ」でイメージエディタを起動させて下さい。次に、「ファイル」→「新規作成」→「リソースファイル」を選びます。 新しくウィンドウが出てくるので、そこの「Contens」を右クリックして、新規作成→カーソルを選びます。下の図を参考にして下さい。
 出てきたウィンドウにモグラを叩くハンマーを描いてください。
出てきたウィンドウにモグラを叩くハンマーを描いてください。
出来ましたら、Cursor1という名前をもっと分かりやすい名前に変えたいと思います。今回はモグラを叩くハンマーを作成したので、それぞれ UP、DOWNとしてやります。(名前の変更は、Cursor1の上にマウスカーソルを合わせて右クリック→名称変更で出来ます。)Contens, CursorがあるウィンドのタイトルはUntitleになっていると思いますので、それを変更します。そのUntitleのウィンドウをアクティブにしてから、「ファイル」→「名前を付けて保存」を選び「Mogura」として保存して下さい。(アクティブとは、ウィンドウのタイトル部分をよく見ると、他のウィンドウのタイトルより少し明るくなっていると思います。その状態でアクティブになっているといいます)保存する場所は、プロジェクトを保存した場所と同じにして下さい。例えば、プロジェクトを c:\MyDelphi\MyMogura に保存した場合は、作成したリソースファイルも同様に c:\MyDelphi\MyMogura に保存します。保存すると、Mogura.res ファイル(リソースファイル)が出来たと思います。
これでカーソルの作成は終了です。とても手軽にできました。次に、このカーソルを表示させるようにします。カーソルを表示するには、この新しく作成した Mogura.res ファイルを読み込む必要があります。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
const
crUp: Integer = 1; // 追加
crDown: Integer = 2;
type
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
private
{ Private 宣言 }
public
{ Public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
{$R Mogura.res} // 追加
procedure TForm1.FormCreate(Sender: TObject);
begin
Screen.Cursors[crUp] := LoadCursor(HInstance, 'UP');
Screen.Cursors[crDown] := LoadCursor(HInstance, 'DOWN');
Screen.Cursor := TCursor(crUp);
end;
end.
上記の {$R Mogura.res} はコメントではないので注意してください。{ の後に $ が続く場合には、コンパイラ指令となり、この例では Mogura.res ファイルを読み込むことを意味します。crUp = 1, crDonw = 2はオリジナルのカーソルの登録です。つまりここでは、Screen.Cursors[1], Screen.Cursors[2]を使用してカーソルを登録している事になります。TCursor をヘルプ( Delphi6 )で引きますと、0 から -22 まで定義されたカーソルを見る事が出来ます。試しに、定義済みのカーソルを表示させて見ましょう。以下のようにプログラムを変更してみてください。
procedure TForm1.FormCreate(Sender: TObject); begin Screen.Cursors[crUp] := LoadCursor(HInstance, 'UP'); Screen.Cursors[crDown] := LoadCursor(HInstance, 'DOWN'); Screen.Cursor := TCursor(-6); // ここだけ変更 end; end.
実行してみますと、表に載っているカーソルと同じものが表示されると思います。もちろんカーソルが変更したままの状態でいられるのは、クライアント領域の中にある場合のみです。(カーソルをフォームの外に出すと、元のカーソルに戻るのが分かると思います。)それでは、変えた部分(-6の所です)を元のcrUpに変えてください。作成した2種類のカーソルは、マウスボタンを押した状態でハンマーが下がり、マウスボタンを離すとハンマーが上がるようにしたいので、それぞれ OnMouseDown, OnMouseUp イベントハンドラにプログラムを書けば望みの動作が得られます。オブジェクトインスペクタで、Form1 を選択して「イベント」ページの OnMouseDown と OnMouseUp の右側の空白欄をダブルクリックして下さい。
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin Screen.Cursor := TCursor(crDown); end;
マウスボタンを押すと、ハンマーが下がるようになりました。今度はハンマーを上げます。
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin Screen.Cursor := TCursor(crUp); end;
これでハンマーの上げ下げが出来るようになりました。次回は、もぐらの表示をやってみたいと思います。次回もこのファイルを使いますので、保存をしておいてください。