
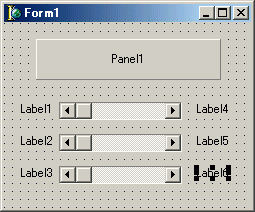
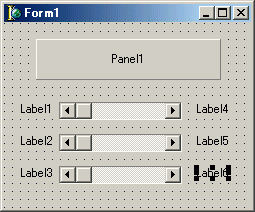
RGB カラーの設定をスクロールバーで自由に変更できるプログラムです。とても簡単に出来ます。まずStandard ページにある ScrollBar を3つフォームに貼り付けてください。 その後で、Label を6つ、Panel を1つ貼り付けて下さい。( Label は、貼り付けなくてもいいのですが、貼り付けた方がわかりやすいと思います)貼り付けた状態では、次のようになっていると思います。

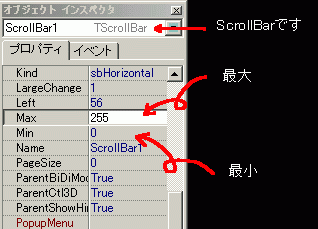
3つのスクロールバーで R ( 赤 ), G ( 緑 ) , B ( 青 ) を調節するようにします。 パネルに色を表示したいので、Panel と表示されている文字が邪魔になるので、消しましょう。オブジェクトインスぺクタでPanelを選んで、Caption の所を消してください。 ついでに、Label も変更しちゃいましょう。( 同じく Caption で変更できます。) RGB はそれぞれ、0〜255までの値をとるので、スクロールバーの最大、最小の値をそれぞれ変更します。

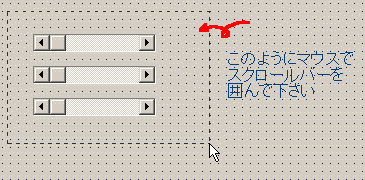
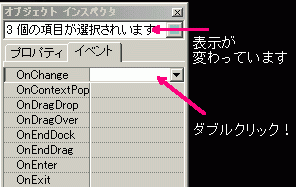
後は、スクロールバーを動かした時に R, G, B のそれぞれの値が変更できるように、プログラムを組みます。 今回はスクロールバーが3つ同じような動きをするのでまとめて、procedure に書くことが出来ます。まず、フォームに貼り付けたスクロールバーをまとめて選択して、オブジェクトインスペクタでイベントページの OnChange をダブルクリックします。次の図を参考し似てください。


コードは以下のようになります。
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls;
type
TForm1 = class(TForm)
ScrollBar1: TScrollBar;
ScrollBar2: TScrollBar;
ScrollBar3: TScrollBar;
Panel1: TPanel;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
Label4: TLabel;
Label5: TLabel;
Label6: TLabel;
procedure ScrollBar1Change(Sender: TObject);
private
{ Private 宣言 }
public
{ Public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.ScrollBar1Change(Sender: TObject);
var
i1, i2, i3: Integer;
begin
// パネルの位置を変数に代入
i1 := ScrollBar1.Position;
i2 := ScrollBar2.Position;
i3 := ScrollBar3.Position;
// パネルの色を設定
Panel1.Color := RGB(i1, i2, i3);
// ラベルに値を代入
Label4.Caption := IntToStr(i1);
Label5.Caption := IntToStr(i2);
Label6.Caption := IntToStr(i3);
end;
end.
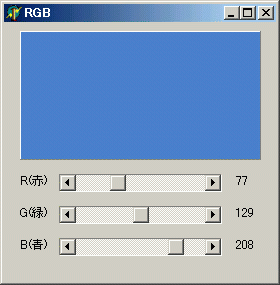
後は、それぞれの大きさを適当に変更すると完成です。こんな感じになりました。

ラベルに値を代入する時の IntToStr は、数値( Integer )とラベル( string )の型がそれぞれ異なっているので、型を合わせて代入します、ということです。(試しに、Label4.Caption := i1;としてコンパイルしてみてください) ここでは、i1を Integer から String に変更しますよ、と言うことです。